Hãy để cho bài viết này giúp bạn giải đáp được thắc mắc next js là gì nhé. Bạn à, mong rằng bạn sẽ hiểu được next js là gì sau khi đọc bài viết này nhé. Chúng mình sẽ luôn cạnh bên bạn, giúp bạn giải đáp những kiểu câu hỏi như thế ấy. Chính vì thế hãy luôn đồng hành cùng chúng mình trên hành trình sắp tới nhé.
Next js là gì
Nếu như bạn thắc mắc không biết rằng next js là gì ấy thì hãy đọc ngay bài viết này nhé bạn. Đọc để bạn có thể biết được next js là gì cũng như những thông tin khác liên quan tới bạn nhé. Có thế bạn mới thấy đầy đủ hơn về next js là gì ấy bạn à. Hãy đọc bài viết này bạn nhé.
a. Khởi tạo ứng dụng NextJS
Tương tự với create-react-app của ReactJS thì với NextJS ta cũng luôn có công cụ tựa như là create-next-app. Bạn hoàn toàn có thể cài đăt và xem hướng dẫn thiết lập chi tiết ở đây. Sau khi cài việc thiết lập thành công ta hoàn toàn có thể khởi tạo một ứng dụng NextJS mới với lệnh:
$ create-react-app learn-nextjs
Sau khi tạo ta sẽ đã có được được cây thư mục như sau:
Với cây thư mục này thì ta cần quan tầm đến một số ít thứ như:
- .next: đây là thư mục core của project
- Components: chứa những components trong dự án Bất Động Sản để tái sử dụng lại nhiều lần (hết sức quan trọng)
- Public: để chứa những file public như css, hình ảnh vv
- Services: thường để chứa các api
- Contexts: chứa các hàm sử dụng chung trong hàng loạt project (để lưu thông tin)
- Utils: chứa các hàm logic được gọi nhiều lần
- Pages: để chia router trong project
b. Cách chia router trong NEXT-JS
Hình 4: Page routers trong NEXT-JS
Khi xem qua những router của ứng dụng ta thấy được cách chia routers 1 cách rất trực quan và next.js còn tương hỗ dynamic routers nữa, ví dụ ta tạo file [id].js trong thư mục pages/product, NEXT.JS lúc build sẽ tạo nên 1 slus kiểu như `/product/[1]`. Nó rất trực quan và dễ sử dụng.
c. Để render tài liệu từ phía server tất cả tất cả chúng ta cần gì?
Các thông tin mà chúng ta cần phải bằng cách ta lấy dữ liệu từ server. Nextjs cung cấp cho tất cả chúng ta thêm một hàm có tên là getInitialProps() có công dụng hoàn toàn có thể hiểu là in như componentDidMount() nhưng hoạt động giải trí được với **SSR **và có là sửa chữa thay thế được cho componentDidMount() với ứng dụng SSR.
Hàm này bắt buộc phải return nội dung là một Object thường thì chứ không được thuộc dạng Date, Map hay Set. Hàm này sẽ tiến hành gọi lại nếu được chuyển hướng tới URL khác trải qua next/link (sẽ nói tới ở mục sau). Đồng thời ta cũng xuất hiện thể sử dụng hàm getInitialProps() trong stateless component như sau:
Hình 5: Ví dụ cho hàm getInitialProps

Nextjs cơ bản
Bạn à, nếu như bạn không biết nextjs cơ bản thì cũng không sao cả. Bởi bài viết dưới đây sẽ giúp bạn giải đáp được thắc mắc đó. Hãy cùng chúng mình đọc bài đọc này để tìm được câu trả lời cho thắc mắc nextjs cơ bản bạn nhé. Như thế bạn đã biết thêm một điều thú vị phải không nào.
Trong pages thư mục tạo một file index.js đơn thuần như sau:
export default () => ( <div> <p>Hello World!</p> </div>)
Nếu như bạn truy vấn vào locallhost:3000 một lần nữa, component sẽ tự động hóa được render lại.
Tại sao việc này lại đơn thuần như vậy ?
Đó là chính do Next.js sử dụng cấu trúc pagesdựa trên cấu trúc filesystem. Nói một cách đơn thuần và dễ hiểu thì những trang nằm trong một pages folder và URL của những trang sẽ nhờ vào tên của những trang đó. Filesystem chính là các trang API.
Tạo thêm một trang khác
Chúng ta sẽ tăng thêm một trang nữa với tên là contact.js và trang contact sẽ nằm trong pages folder:
export default () => ( <div> <p><a href="[email protected]">Contact us!</a> </p> </div> )
Nếu bạn truy vấn vào đường dẫn localhost:3000/contact thì trang contact sẽ tiến hành hiển thị trên trình duyệt và trang nãy cũng là server-rendered. Với Hot Reloading các bạn sẽ không còn nên phải restart lại npm process để sở hữu thể tải trang contact. Next.js sẽ thực thi điều này cho bạn.
Client Rendering
Server-rendering rất thuận tiện trong việc tải trang đầu tiên. Tuy nhiên một khi nhắc đến việc điều phối trong website thì client-rendering lại đó chính là chìa khóa quan trọng trong việc tăng tốc tải trang và tăng thưởng thức người dùng. Thật may là Next.js cũng chăm sóc đến yếu tố này, Next.js phân phối cho những người tiêu dùng một Link component, bạn hoàn toàn có thể sử dụng Link component để xây dựng liên kết. Chúng ta hãy thử link 2 trang mà tất cả tất cả tất cả chúng ta đã tạo ở trên : Đầu tiên chúng ta sẽ thay đổi trong fileindex.js :
import Link from "next/link"; export default () => ( <div> <p>Hello World!</p> <Link href="/contact"> <a>Contact me!</a> </Link> </div> )
Bây giờ hãy thử trở lại trình duyệt và thử truy vấn đến trang Contact. Bạn hoàn toàn có thể thấy rằng trang Contact sẽ tiến hành tải ngay lập tức mà hoàn toàn không nên phải reload lại trình duyệt. Bạn hoàn toàn có thể quay lại trang trước một cách thông thường như những website khác sử dụng SSR.
Dynamic pages
Một ví dụ nổi bật về sự việc sử dụng Next.js là thiết kế xây dựng một trang Blog. Đây là một ví dụ tốt vì những Developers đều biết phương pháp thức nó hoạt động giải trí và nó rất phù hợp để làm ví dụ đơn thuần về cách xử lýDynamic pages. Dynamic pages là trang không còn nội dung cố định và thắt chặt mà thay vào đây hiển thị một số ít dữ liệu dựa vào một số tham số.
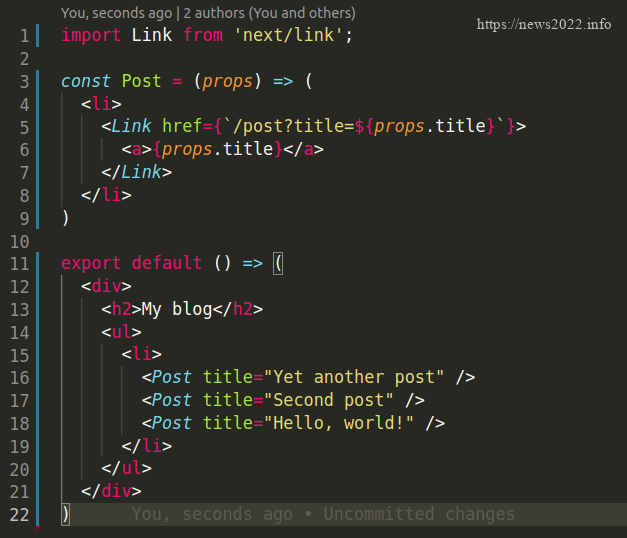
Thay đổi trang index.js như sau :
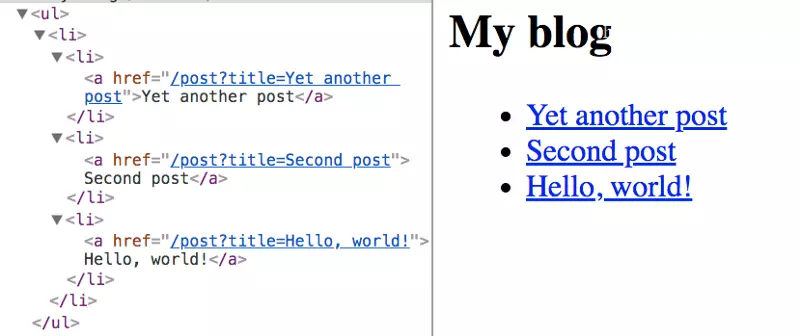
Khi bạn triển khai thao tác này thì sẽ tạo ra một loạt những bài đăng và sẽ điền thông số kỹ thuật truy vấn tiêu đề vào tiêu đề bài đăng:

React js la gì
Hãy để cho bản thân bạn có được câu trả lời cho thắc mắc react js la gì bằng cách đọc bài viết dưới đây nhé. Chúng mình tin chắc rằng những thông tin hữu ích trong bài đọc này sẽ giúp bạn giải đáp được thắc mắc ấy. Chính vì thế mà mong rằng bạn sẽ hiểu được react js la gì bạn nhé.
ReactJS là một thư viện JavaScript chuyên giúp những nhà phát triển thiết kế xây dựng giao diện người tiêu dùng hay UI. Trong lập trình ứng dụng front-end, lập trình viên thường cần phải thao tác chính trên 2 thành phần sau: UI và giải quyết và xử lý tương tác của người dùng. UI là tập hợp những thành phần mà bạn nhìn thấy được trên bất kể một ứng dụng nào, ví dụ hoàn toàn có thể kể đến bao gồm: menu, thanh tìm kiếm, những nút nhấn, card,… Giả sử bạn đang lập trình một website thương mại điện tử, sau khi người tiêu dùng chọn được loại loại sản phẩm vừa lòng rồi và nhấn vào nút “Thêm vào giỏ hàng”, thì việc tiếp theo mà bạn phải làm đây là thêm sản phẩm được chọn vào giỏ hàng và hiển thị lại sản phẩm đó khi user vào xem => giải quyết và xử lý tương tác.
Trước khi có ReactJS, lập trình viên thường gặp thật nhiều khó khăn vất vả trong việc sử dụng “vanilla JavaScript”(JavaScript thuần) và JQuery để kiến thiết xây dựng UI. Điều đó đồng nghĩa tương quan với việc quy trình tăng trưởng ứng dụng sẽ vĩnh viễn và xuất hiện nhiều bug, rủi ro hơn. Vì vậy vào năm 2011, Jordan Walke – một nhân viên của Facebook đã khởi tạo ReactJS với mục tiêu chính là cải tổ quy trình phát triển UI.
Hơn nữa, để tăng cường quy trình phát triển và giảm thiểu những rủi ro đáng tiếc hoàn toàn có thể xẩy ra trong khi coding, React còn phân phối cho tất cả tất cả chúng ta năng lực Reusable Code (tái sử dụng code) bằng phương pháp đề ra 2 khái niệm quan trọng bao gồm:
- Virtual DOM.
Để làm rõ hơn về ReactJS và tại sao bạn nên sử dụng nó, chúng ta cùng nhau khám phá 2 khái niệm trên để xem chúng thực sự thao tác như thế nào.
2.1 JSX
Trọng tâm chính của bất kể website cơ bản nào đây là những HTML documents. Trình duyệt Web đọc những document này để hiển thị nội dung của website trên máy tính, tablet, điện thoại thông minh của bạn. Trong suốt quy trình đó, trình duyệt sẽ tạo ra một thứ gọi là Document Object Model (DOM) – một tree đại diện cho cấu trúc website được hiển thị như vậy nào. Lập trình viên có thể thêm bất kỳ dynamic content nào vào những dự án Bất Động Sản của mình bằng phương pháp sử dụng ngôn từ JavaScript để thay đổi cây DOM.
JSX (nói ngắn gọn là JavaScript extension) là một React extension giúp tất cả chúng ta thuận tiện thay đổi cây DOM bằng những HTML-style code đơn giản. Và kể từ lúc ReactJS browser tương hỗ toàn bộ những trình duyệt Web hiện đại, bạn hoàn toàn có thể tự tin sử dụng JSX trên bất kể trình duyệt nào mà bạn đang làm việc.
2.2 Virtual DOM
Nếu bạn không sử dụng ReactJS (và JSX), website của những bạn sẽ sử dụng HTML để cập nhật lại cây DOM cho chính bản nó (quá trình đổi khác diễn ra tự nhiên trên trang mà người tiêu dùng không cần phải tải lại trang), cách làm này sẽ ổn cho những website nhỏ, đơn giản, static website. Nhưng so với những website lớn, nhất là những website thiên về giải quyết và xử lý những tương tác của người tiêu dùng nhiều, điều đó sẽ làm ảnh hưởng tác động performance website cực kỳ nghiêm trọng bởi vì toàn bộ cây DOM phải reload lại mỗi lần người dùng nhấn vào tính năng nhu yếu phải tải lại trang).
Tuy nhiên, nếu bạn sử dụng JSX thì các bạn sẽ hỗ trợ cây DOM cập nhật cho chính DOM đó, ReactJS đã khởi tạo một thứ gọi là Virtual DOM (DOM ảo). Virtual DOM (bản chất của nó theo đúng tên gọi) là bản copy của DOM thật trên trang đó, và ReactJS sử dụng bản copy đó để tìm kiếm đúng phần mà DOM thật cần cập nhật khi bất kể một sự kiện nào đó khiến thành phần trong nó đổi khác (chẳng hạn như user nhấn vào một trong những nút bất kỳ).
Ví dụ, khi người dùng phản hồi vào khung comment vào bất kể bài Blog nào trên website của bạn và nhấn “Enter”. Dĩ nhiên, người tiêu dùng của các bạn sẽ nên phải thấy được phản hồi của tớ đã được thêm vào danh sách bình luận. Giả sử trong trường hợp không sử dụng ReactJS, hàng loạt cây DOM cần phải update để báo hiệu sự đổi khác mới này. Còn khi bạn sử dụng React, nó sẽ giúp cho bạn scan qua Virtual DOM để xem những gì đã biến hóa sau lúc người dùng triển khai hành vi trên (trong trường hợp này, thêm mới bình luận) và lựa chọn đúng nơi đúng chỗ cần update sự thay đổi mà thôi.
Với việc update đúng chỗ như vậy, khỏi phải nói nó tiết kiệm cho tất cả chúng ta thật nhiều tài nguyên cũng như thời gian xử lý. Ở những website lớn và phức tạp như thương mại điện tử, đặt món ăn, v.v bạn sẽ thấy việc này là vô cùng thiết yếu và quan trọng để làm tăng trải thưởng thức của khách hàng và performance được cải tổ đáng kể.

Nestjs là gì
Hãy để cho chúng mình có cơ hội khiến cho bạn hiểu được nestjs là gì sau khi đọc bài viết dưới đây nhé. Bài viết này sẽ cung cấp cho bạn những thông tin hay cũng như hữu ích ấy. Chính vì thế mà mong rằng bạn sẽ luôn cố gắng để có thể có được một cuộc sống đẹp đẽ, để có thể hiểu được nestjs là gì bạn nhé.
Trước khi khám phá những thành phần trong Nest thì tất cả chúng ta sẽ cài Nest CLI để khởi tạo một project Nest nhé.
npm i -g @nestjs/cli
nest new project-name
Sau khi chạy 2 lệnh trên ta sẽ sở hữu được một source code với cấu trúc như sau:
Mình sẽ giải thích đôi chút về những thành phần trên
-
app.controller.ts: Chứa những router để xử lý các request và trả về response cho client.
-
app.controller.spec.ts: Có trách nhiệm viết unit-test cho những controller.
-
app.module.ts: Root module của ứng dụng.
-
app.service.ts: Service chứa các logic mà controller sẽ dùng đến.
-
main.ts: Sử dụng NestFactory để khởi tạo ứng dụng.
Về cơ bản thì main.ts sẽ sử dụng static method create() của NestFactory để khởi tạo server app như sau:
import { NestFactory } from '@nestjs/core'; import { AppModule } from './app.module'; async function bootstrap() { const app = await NestFactory.create(AppModule); await app.listen(3000); } bootstrap();
Ngoài ra, NestJS khuyến khích chúng ta nên tuân thủ theo cấu trúc project như sau để luôn giữ cho mã sạch, tái sử dụng, độc lập và năng lực lan rộng ra cao,…
Module
Module có nhiệm vụ đóng gói những logic tương quan của những chức năng cần triển khai đến client một cách độc lập. Một module trong Nest là class được define với @Module (). @Module () sẽ phân phối metadata mà Nest sử dụng để tổ chức triển khai cấu trúc ứng dụng. Một file module cơ bản sẽ như sau:
import { Module } from '@nestjs/common'; import { UsersController } from './users.controller'; import { UsersService } from './users.service'; @Module({ controllers: [UsersController], providers: [UsersService], }) export class UsersModule {}
Trong một module sẽ gồm có những thành phần chính sau đây:
-
providers: Có trách nhiệm khởi tạo và cung ứng những service mà sẽ tiến hành controller trong module sẽ sử dụng đến.
-
controllers: Có trách nhiệm khởi tạo những controller đã được xác lập trong module.
-
imports: Có nhiệm vụ import những thành phần của một module khác mà module sẽ sử dụng.
-
exports: Có nhiệm vụ export những thành phần của provider và các module khác sẻ import để sử dụng.
Nest cũng tương hỗ tạo ra các module, controller, provider bằng CLI. Để tạo nên một module users, tất cả chúng ta sử dụng lệnh sau:
$ nest g module users
Sau khi define modul users, việc cần làm giờ đây là import chúng vào root module của project là app.module.ts
import { Module } from '@nestjs/common'; import { UsersModule } from './users/users.module'; @Module({ imports: [UsersModule], }) export class AppModule {}
Ngoài ra, Nest còn một tính năng khác đó là Share Module. Bạn hoàn toàn có thể san sẻ bất kể provider nào trong module hiện tại cho những module khác. Ví dụ bạn hoàn toàn hoàn toàn có thể chia sẻ UserService cho những module khác sử dụng bằng cách thêm chúng vào mảng exports trong users.module.ts như sau.
import { Module } from '@nestjs/common'; import { UsersController } from './users.controller'; import { UsersService } from './users.service'; @Module({ controllers: [UsersController], providers: [UsersService], exports: [UsersService] }) export class UsersModule {}
Sau khi export, những module khác đều có thể import UsersModule và truy vấn vào UsersService để sử dụng.
Còn một tính năng khác trong Nest đây là global module. Nếu bạn không muốn phải import một module nào đó quá nhiều lần thì Nest cung ứng @Global() cho phép bạn sử một module từ module khác mà không cần import. Như vậy chúng ta có thể sử dụng service của những module khác rất giản đơn dàng phải không. Chỉ cần thêm @Global() như sau đấy là có thể biến nó trở thành global module.
import { Module, Global } from '@nestjs/common'; import { CatsController } from './cats.controller'; import { CatsService } from './cats.service'; @Global() @Module({ controllers: [CatsController], providers: [CatsService], exports: [CatsService], }) export class CatsModule {}
Nest cũng tương hỗ mạnh mẽ trong việc cấu hình các module động đây là Dynamic modules. Việc thông số kỹ thuật module động này giúp ta có thể thực thi các thao tác không giống nhau trước khi export một module. Để tìm hiểu chi tiết về Dynamic modules bạn cũng có thể tham khảo trong link này Dưới đấy là một ví dụ về thông số kỹ thuật cơ bản Dynamic modules.
import { Module, DynamicModule } from '@nestjs/common'; import { createDatabaseProviders } from './database.providers'; import { Connection } from './connection.provider'; @Module({ providers: [Connection], }) export class DatabaseModule { static forRoot(entities = [], options?): DynamicModule { const providers = createDatabaseProviders(options, entities); return { module: DatabaseModule, providers: providers, exports: providers, }; } }
Controller
Như những bạn đã biết, controller là nơi xử lý các request và trả về response cho người dùng. Mỗi controller sẽ chứa những router thực hiện hành vi và trách nhiệm không giống nhau được nhu yếu từ client. Để tạo nên một controller tất cả chúng ta sử dụng một và @Controller(). @Controller() sẽ sở hữu được trách nhiệm link class Controller đó với request tương ứng. Chúng ta sẽ tạo một controller cơ bản như sau, bạn cũng sẽ có thể tạo controller bằng cmd: $ nest g controller users
import { Controller, Get } from '@nestjs/common'; @Controller('users') export class UsersController { @Get() findAll(): string { return 'This action returns all users'; } }
Như vậy tất cả chúng ta đã tạo nên một API với url GET: /users. Trong @Controller mình có sử dụng tiền tố users làm route path, việc sử dụng như vậy sẽ tập hợp các route liên quan và giảm thiểu code lặp lại. Để xác lập method đơn cử cho một request tất cả chúng ta sẽ define @Get() trên function findAll(). Việc khai báo như vậy sẽ hỗ trợ Nest có thể ánh xạ request Get: /users đến function findAll() này để xử lý và response lại cho client. Ngoài Get() thì Nest cũng cung cấp đầy đủ những method như framework khác ví như @Post(), @Delete(), @Put(), @Path(), @All(),… Ngoài ta ta cũng xuất hiện thể truyền path vào @Get ví dụ điển hình như @Get(‘all’) sẽ tạo ra một api GET /users/all. Chúng ta cũng luôn hoàn toàn hoàn toàn có thể config http status code và header như sau:
@Post() @HttpCode(204) @Header('Cache-Control', 'none') create() { return 'This action adds a new cat'; }
Nest phân phối bộ decorator khá đầy đủ để ta có thể triển khai truy vấn vào những request cũng như xử lý response data về cho client. Bạn hoàn toàn có thể tìm hiểu thêm qua
Ngoài ra Nest cũng được cho phép ràng buộc tài liệu gửi lên từ request giúp ngăn ngừa những tài liệu chưa phù hợp lệ trước lúc thực thi xử lý, đó là DTO (Data Transfer Object). Trong folder dto tất cả chúng ta tạo file create-user.dto.ts:
export class CreateUserDto { name: string; age: number; address: string; job: string; }
Sau đó chúng ta sẽ sử dụng CreateUserDto trong controller để thực thi ràng buộc data type gửi lên. Trong users.controller.ts hãy thêm như sau:
@Post() async create(@Body() createUserDto: CreateUserDto) { return 'This action adds a new user'; }
Providers
Provider là nơi cung ứng những serivce, repositories, factories, helpers,… cho controller trong một module sử dụng. Đây cũng là nơi sẽ chứa những logic xử lý đã được tách biệt với controller. Để tạo nên một provider chúng ta chỉ việc khai báo @Injectable () trước một class đã định nghĩa. Việc sử dụng @Injectable() sẽ cho Nest biết đấy là một class thuộc provider. Để tạo nên một service nơi mà chứa những logic giải quyết và xử lý của UserController, tất cả chúng ta hãy tạo nên một UserService trong file user.service.ts sau đây hoặc sử dụng cmd $ nest g service cats
import { Injectable } from '@nestjs/common'; import { User } from './interfaces/user.interface'; @Injectable() export class UsersService { private readonly users: User[] = []; create(user: User) { this.users.push(cat); } findAll(): User[] { return this.users; } }
Trong service trên mình có sử dụng một interface để định nghĩa một User. Trong thư mục interface hãy tạo user.interface.ts nhé:
export interface User { name: string; age: number; job: string; }
Việc sau cuối cần làm là sử dụng nó bên trong những route của controller
import { Controller, Get, Post, Body } from '@nestjs/common'; import { CreateUserDto } from './dto/create-user.dto'; import { UsersService } from './users.service'; import { User } from './interfaces/user.interface'; @Controller('users') export class UsersController { constructor(private usersService: UsersService) {} @Post() async create(@Body() createUserDto: CreateUserDto) { this.usersService.create(createUserDto); } @Get() async findAll(): Promise<User[]> { return this.usersService.findAll(); } }
Các Service ở trên đều được Nest sử dụng Singleton của Design Pattern để khởi tạo. Vì vậy nếu đã được sử dụng ở một module hoặc controller khác thì nó sẽ trả về instance đã khởi tạo trước đó.
Next js lifecycle
Hãy để cho câu trả lời cho thắc mắc next js lifecycle giúp cho bạn hiểu hơn về vấn đề này bạn à. Cuộc sống này ấy luôn tồn tại nhiều vấn đề mà bản thân bạn không biết đúng không nào. Chính vì thế hãy cho chúng mình một cơ hội giúp đỡ bạn, khiến cho bạn hiểu được next js lifecycle thông qua bài viết này nhé.
Ngay khi vào trang chủ của NextJS thì ngay lập tức ta biết được ngay nó là gì rồi cũng như ứng dụng của nó:
Về cơ bản thì với việc SSR thì NextJS giới thiệu là sẽ phân phối cho tất cả chúng ta 1 số ít thứ như:
- Hiệu năng tốt hơn so với ứng dujgn CSR
- Mang lại năng lực SEO tốt hơn mà CSR không có như thể việc san sẻ bài viết.
Trên trang chủ thì bạn cũng hoàn toàn có thể tìm thấy thật nhiều những website đang sử dụng NextJS để xây dựng sản phẩm của mình trên mọi nghành nghề dịch vụ như tài chính, tin tức, thuwong mại điện tử, … Giới thiệu qua cho các bạn như vậy còn giờ đây tất cả chúng ta sẽ đi vào những gì mình đã tìm hiểu và khám phá được.
Lưu ý: list những gì mình san sẻ sau đấy là dựa vào những gì mình đang dùng quen bên ReactJS và muốn tìm cách làm điều tựa như với NextJS
a. Khởi tạo ứng dụng NextJS
Tương tự với create-react-app của ReactJS thì với NextJS ta cũng xuất hiện công cụ tương tự là create-next-app. Bạn hoàn toàn có thể cài đăt và xem hướng dẫn setup chi tiết cụ thể ở đây. Sau khi cài việc setup thành công xuất sắc ta có thể khởi tạo một ứng dụng NextJS mới với lệnh:
$ create-react-app learn-nextjs
Sau khi tạo ta sẽ dành được được cây thư mục như sau:
Với cây thư mục này thì ta cần quan tầm đến một số ít thứ như:
components: như cái tên thì nó sẽ là nơi chức những component cho ứng dụng của chúng ta.pages: đấy là nơi chứa những trang mà tất cả tất cả tất cả tất cả chúng ta truy vấn từ url vào, đơn cử mình sẽ nói tới ở dưới.static: là thư mục chứa các file static của chúng ta như ảnh, css, …next.config.js: cũng như cái tên thì nó là fie chứa config cho ứng dụng của chúng ta.
b. Sử dụng SCSS
ReactJS hay NextJSthì đều là để nhắm đến phần UI cho nên vì thế với mình việc làm sao để sở hữu thể style cho những component trong ứng dụng của tất cả chúng ta là một Một trong những thứ tiên phong mình quan tâm. Thông thường với ứng dụng ReactJS thì mình sẽ sử dụng scss và việc này đã và đang được create-react-app tương hỗ sẵn. Tuy nhiên với NextJS để sư dụng được scss thì ta phải cài thêm một package là @zeit/next-sass như sau:
yarn add @zeit/next-sass node-sass
Trong file next.config.js thêm nội dung sau:
const withSass = require('@zeit/next-sass'); module.exports = withSass();
Có một chú ý quan tâm là bạn bắt buộc phải import tối thiểu một file .scss vào các file trong thư mục /pages còn nếu như không bạn sẽ gặp phải một bug khá kì lạ đó là lúc bạn vào trang không được import file .scss tiên phong khi truy vấn ứng dụng thì sẽ không bấm chuyển trang được. Bug này đã được hội đồng phát hiện và mong rằng sẽ sớm được fix trong thời điểm tới.
c. Sử dụng những file static
Một điều quan trọng nữa đối với UI là ta sẽ cần phải chèn ảnh vào trang của chúng ta. Như ở trên tôi đã nói là tất cả chúng ta có một thư mục là /statics. Đối với ảnh thì bên trong ta nên tăng thêm một thư mục là /images và lưu ảnh vào đó. Lúc này ở trong bất cứ component nào ta hoàn toàn có thể sử dụng ảnh đó bằng cách như sau:
const MyImage = () => ( <img src="/statis/images/my-image.png" /> );
d. Sử dụng next/head
Để hỗ trợ cho việc SEO cũng như san sẻ thì NextJS cung ứng cho tất cả chúng ta một component là next/head. Cách sử dụng như sau:
import Head from 'next/head'; function IndexPage() { return ( <div> <Head> <title>My page title</title> <meta name="viewport" content="initial-scale=1.0, width=device-width" /> </Head> <p>Hello world!</p> </div> ); } export default IndexPage;
Về cơ bản nội dung mà tất cả tất cả chúng ta khai báo trong phần <Head> này sẽ được thêm vào phần <head> trang html mà chúng ta trả về cho user. Điều này đồng nghĩa tương quan với tùy trang ta có thể truyền thêm những thông tin như title, meta, og:image, og:title, … để hoàn toàn có thể share lên những trang khác như facebook.
e. Fetch tài liệu từ server
Để dành được những thông tin về trang để điền vào phần <Head> ở trên thì ta sẽ cần thêm thông tin từ phía server. Ví dụ trong trường hợp bạn copy link một nội dung bài viết của tớ và paste vào comment trên facebook và nhận được kết quả như sau:
Thì tất nhiên phần <Head> của trang chúng ta sẽ cần điền tối thiểu những phần thông tin như og:image và og:title mà các thông tin này sẽ sở hữu được được bằng cách ta lấy tài liệu từ server. Nextjs cung cấp cho tất cả chúng ta thêm một hàm có tên là getInitialProps() có công dụng hoàn toàn có thể hiểu là in như componentDidMount() nhưng hoạt động giải trí được với **SSR **và có là thay thế sửa chữa được cho componentDidMount() với ứng dụng SSR. Cụ thể như sau:
import React, { Component } from 'react'; import axios from 'axios'; class HelloUA extends Component { static async getInitialProps({ req }) { const response = await axios.get('http://localhost:8000/api/v0/posts'); const data = response.data; return { data }; } render() { return <div>Number of post: {this.data.length}</div> } } export default HelloUA;
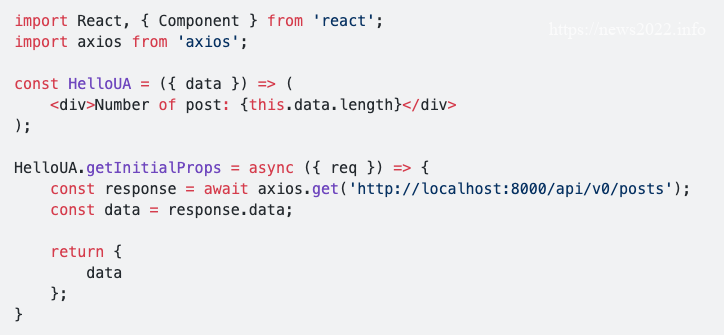
Hàm này cần phải return nội dung là một Object thường thì chứ không được thuộc dạng Date, Map hay Set. Hàm này sẽ được gọi lại nếu được chuyển hướng tới URL khác trải qua next/link (sẽ nói tới ở mục sau). Đồng thời ta cũng sẽ có thể sử dụng hàm getInitialProps() trong stateless component như sau:
import React, { Component } from 'react'; import axios from 'axios'; const HelloUA = ({ data }) => ( <div>Number of post: {this.data.length}</div> ); HelloUA.getInitialProps = async ({ req }) => { const response = await axios.get('http://localhost:8000/api/v0/posts'); const data = response.data; return { data }; }
Lưu ý: hàm getInitialProps() chỉ hoạt động giải trí trong /pages. Đồng thời hàm này cũng nhận vào một tham số là một request object chứa những thông tin như queryParameter, … .
f. Routing
Nextjs sẽ tự động tạo ra những router so với những file mà bạn tạo trong folder pages/, ví dụ:
pages/index.jssẽ ứng với url gốc là/pages/post/index.jssẽ ứng với url là:/postpages/post/create.jssẽ ứng vớ url là:/post/create
Tuy nhiên với trường hợp bạn có nhu cầu muốn url của bạn có dạng /post/:postId thì lúc này ta sẽ cần dùng đến 1 file đóng vai trò là server như sau:
const express = require('express'); const next = require('next'); const dev = process.env.NODE_ENV !== 'production'; const app = next({ dev }); const handle = app.getRequestHandler(); const server = express(); app.prepare() .then(() => { // Slug on url server.get('/post/:postId', (req, res) => { console.log(req.params.postId); return app.render(req, res, '/post', { postId: req.params.postId }) }); server.get('*', (req, res) => { return handle(req, res); }); server.listen(3000, err => { if (err) console.log(err) console.log('> Ready on port 3000'); }) }) .catch(err => { console.log(err); process.exit(); });
Về cơ bản đấy là file server.js có vai trò tương hỗ việc SSR. Vì phần postId kia là tham số động và ta không còn cách nào để khởi tạo nên url động dưới dạng đó theo quy tắc sinh url theo page của Nextjs. Với cách viết trên thì cái url có dạng /post/:postId sẽ được bên client hiểu là /post?postId=? nhưng với chính sách rewrite url nên nó sẽ là /post/:postId và trong component của tất cả tất cả tất cả chúng ta hoàn toàn có thể lấy được postId này như một query param như sau:
import React from 'react'; import Link from 'next/link'; import axios from 'axios' import '../../static/scss/style.scss'; const PostPage = (props) => ( <div> <p>{props.data.title}</p> <Link href="/"> <a>Back</a> </Link> </div> ); PostPage.getInitialProps = async ({ query }) => { const postId = query.postId const res = await axios.get(`http://localhost:8000/api/v0/posts/${postId}`); return { data: res.data }; }; export default PostPage;
Với đoạn code trên khi lần đầu ta truy cập vào trang với url /post/1 thì trong component của chúng ta sẽ lấy được số 1 giống ứng với postId và sử dụng nó để gọi API và lấy về post có id là 1 sau đó render ra giao diện tương ứng trên server và trả về file nội dung html khá đầy đủ cho chúng ta. Tuy nhiên đây là cách mà ta khai báo router với SSR còn với Client thì chúng ta sẽ sử dụng thẻ next/link để thực hiện việc điều hướng.
g. Link
Nextjs cung ứng sẵn cho tất cả chúng ta một component là next/link in như component <Link /> trong react-route. Tuy nhiên khi sử dụng cú pháp sẽ như sau:
// pages/index.js import NextLink from 'next/link'; function Home() { return ( <div> <NextLink href="/about"> <a>Back to home</a> </NextLink> </div> ); } export default Home;
Như bạn có thể thấy component <NextLink/> sẽ bắt buộc phải có một thuộc tính là href để trỏ đến đường dẫn cần thiết và đặc biệt quan trọng bên trong nó phải chứa một cặp thẻ bất kỳ như<a></a>, <button></button>, <div></div>… giống như trong ví dụ trên. Ngoài ra next/link còn nhận vào một trong những tham số nữa là as đóng vai trò như việc rewrite url. Ở phần nội dung trước Routing tất cả chúng ta đã nói tới việc sử dụng url có dạng /post/:postId ở phía SSR còn ở phía client ta sẽ phải dùng next/link như sau:
// pages/index.js import NextLink from 'next/link'; function Home() { return ( <div> <NextLink href="/post?postId=1" as="/post/1"> <a>To post detail</a> </NextLink> </div> ); } export default Home;
Như phần trước đã nói postId sẽ tiến hành coi như một query param trong Nextjs vì vậy ta phải viết dưới dạng /post?postId=1 tiếp sau đó sử dụng thuộc tính thử 2 của next/link là as để truyển nó về dạng ta mong muốn là /post/1 vì ở client sẽ không còn còn được cho phép bạn viết sẵn kiểu href=”/post/:postId”.
Lưu ý: nếu ta đang từ ở 1 trang khác ví như trang / và bấm chuyển trang với nex/link với href=”/post?postId=1″ thì mọi việc sẽ diễn ra như bình thường và ta có thế lấy cái postId đó như query param bên component <Post / tuy nhiên nếu ta reload lại trang /post/1 thì sẽ dẫn tới 404 vì mặc định bên client sẽ không hiểu đường dẫn này mà nó chỉ hiểu /post?postId=1 và rewrite lại thành /post/1. Đó là nguyên do vì sao ta cần file server.js để tương hỗ những trường hợp như trên vì khi ta reload trang với url /post/1 thì trên server hoàn toàn có thể lấy được tham số 1 đó và truyền nó lại vào phần render app của tất cả chúng ta dưới dạng query param.
Ngoài ra việc khai báo url theo phương thức nói trên:
<NextLink href="/post?postId=1" as="/post/1"> <a>To post detail</a> </NextLink>
Ta cũng luôn có thể viết href dưới dạng object như sau:
<NextLink href={{ pathname: '/post', query: {postId: '1'} }} as="/post/1"> <a>To post detail</a> </NextLink>
Sẽ cho chúng ta hiệu quả là url dạng /post?postId=1.
Ngoài cách sử dụng thẻnext/link ta cũng có thể dùng gán một function vào thành phần bất kì trong UI để thực thi biến hóa url trải qua việc sử dụng next/router. Ví dụ với trường hợp url là /posts/1 ta có thể viết như sau:
import React from 'react'; import Router from 'next/router'; class Home extends React.Component { changeRouter = () => { Router.push({ pathname: '/post', query: { postId: 1 }, asPath: '/post/1' }); } render() { return ( <div onClick={this.changeRouter}>Click me!</div> ) } } export default Home;
Nextjs
Bạn có muốn tìm hiểu về nextjs hay không? Bạn có muốn biết đáp án cho thắc mắc nextjs hay không? Nếu câu trả lời là có ấy thì hãy đọc bài viết dưới đây của chúng mình nhé bạn. Bởi bài viết này sẽ giúp cho bạn hiểu hơn về nextjs bạn à.
Trong Next.js, để quản trị những routes, bạn không nên phải setup thêm bất kể thư viện nào cả. Với Next.js, việc routing giữa những page vô cùng đơn giản.
Bạn để ý trong thư mục dự án Bất Động Sản vừa tạo, nó có một thư mục đặc biệt quan trọng “pages”. Đây là thư mục đặt những giao diện từng màn hình, đồng thời cũng là xác định những route giữa những màn.
Để cho dễ hiểu hơn nhé. Ví dụ bạn có những file như: about.js, contact.js trong thư mục “pages” như sau:
Lúc này, Next.js sẽ tự động hóa tạo nên 2 routes tương ứng:
Truy cập thử vào đường link trên xem thế nào:
Routes lồng nhau
Trong trường hợp bạn muốn những routes lồng nhau thì sao?
Ví dụ: giả sử thay vì bạn để trang /about bên phía ngoài trang chủ như trên, bạn muốn gom vào một trong những hạng mục nào đó, ví dụ: /blog/about
Rất đơn giản, bạn chỉ việc tăng thêm thư mục trong “pages” và để file about.js vào được xong.
Nuxt js là gì
Nếu như bạn đang tìm câu trả lời cho thắc mắc nuxt js là gì thì bạn đã tìm đúng chỗ rồi đấy. Bởi bài viết dưới đây sẽ cho bạn câu trả lời của thắc mắc nuxt js là gì bạn à. Vì thế mà hãy dành đôi chút thời gian để có thể có được đáp án cho thắc mắc nuxt js là gì bạn nhé.
Theo truyền thống, khi thiết kế xây dựng những website hay ứng dụng web đều sở hữu kế hoạch chung là đây là server sẽ chuẩn bị sẵn các nội dung HTML để gửi xuống trình duyệt. Các nội dung này sẽ tiến hành trình duyệt phối hợp với CSS để tạo ra tranh web cho bạn sử dụng.
Sau này, Open những Javascript framework hiện đại như ReactJS, VueJS… đã làm thay đổi cách tiếp cận khi tăng trưởng ứng dụng web, cách tiếp cận mới mang đến năng lực giảm gánh nặng cho server, xây dựng mô hình phân tán thay vì tập trung tại server.
Đến đây, thật nhiều forum lại nảy sinh tranh luận gay gắt xem cách tiếp CSR hay SSR, cái nào tốt hơn, cái nào tối ưu!?
Server Side rendering (SSR) là gì ?
Đây là chính sách cổ điển, được sử dụng rất phổ cập từ xưa đến nay rồi. Gọi là server side rendering vì mọi thứ sẽ tiến hành giải quyết và xử lý tập trung chuyên sâu ở phía server.
Về cơ bản thì luồng của chính sách này như hình phía dưới đây:
Có thể tóm gọn lại gồm quá trình như sau:
- Khi trình duyệt gửi một request tới server, server sẽ xử lý logic, lấy dữ liệu trong database, làm bla bla… sau cuối tạo sẵn nội dung HTMl và hoàn trả cho trình duyệt.
- Trình duyệt nhận được nội dung HTML, phụ thuộc vào nội dung HTML mà nó hoàn toàn có thể tải thêm những file javascript hay CSS để hiển thị nội dung trang HTML
Có lẽ phần lớn những website kiểu như vnexpress, dantri, vntalking… đều đang sử dụng cách tiếp cận này.
Client Side rendering (CSR) là gì ?
Cách tiếp cận này thì hoàn toàn khác với cách SSR. Hiểu đơn giản với cách tiếp cận này thì việc render HTML, CSS sẽ được thực thi ở client. Khi trình duyệt gửi yêu cầu tới server, sever sẽ gửi hàng loạt tài nguyên cần thiết để khởi tạo và chạy ứng dụng web, từ đó việc render nội dung sẽ thực hiện trên trình duyệt.
Kiểu tiếp cận này khá thông dụng với những ứng dụng web kiểu Single Page (SPA – Single Page Application), ứng dụng sẽ lấy tài liệu thông qua REST API.
Các ứng dụng kiểu SPA sẽ không hẳn tải lại trang mỗi khi nội dung thay đổi. Với những JS framework hiện đại như React, Vue, Angular… đều hỗ trợ để xây dựng ứng dụng kiểu như vậy.
Vậy khi nào sử dụng SSR hay CSR?
- Ứng dụng có giao diện phức tạp, tương tác nhiều với những người dùng
- Dữ liệu lớn và động
- Tập trung vào các website Giao hàng lượng lớn người dùng
- Đồ họa phức tạp, nâng cao vào tính toán, cần sức mạnh giải quyết và xử lý của server.
- Dữ liệu nhỏ, ít thay đổi
Ok, bạn đã hiểu cơ bản hai chính sách render này rồi đúng không? Phần tiếp theo, tất cả chúng ta sẽ bắt tay vào tìm hiểu NuxtJS, một framework khiến cho bạn tạo ứng dụng SPA nhưng chạy trên server thay vì trên client. Thế mới hay chứ J
So sánh reactjs và nextjs
Sẽ có những lúc bạn tự hỏi không biết rằng so sánh reactjs và nextjs đúng không nào. Những lúc đó hãy tìm tới chúng mình để đọc bài đọc này nhé. Bài đọc này sẽ giúp bạn biết được so sánh reactjs và nextjs ấy. Như thế sẽ khiến cho cuộc sống của bạn thêm tươi đẹp, nhiều niềm vui và tiếng cười hơn đúng không?
4.1 Trước khi cài đặt
- Nếu bạn chưa cài Nodejs hãy cài ở đây. Node version 10.13 trở lên nhé.
- Một editor xịn xò để code như VS Code hoặc notepad ()
và ở đây mình sẽ thiết lập phiên bản Next.js mới nhất ở thời điểm mình viết bài đây là Next.js 11.1 nhé!
4.2 Nào cùng bắt tay vào thiết lập Next.js
Đầu tiên, các bạn trọn vẹn hoàn toàn có thể tạo 1 thư mục ở bất cứ đâu trên máy tính của bạn, mình sẽ đặt tên thư mục này là next-first-project nhé.
Mình sẽ mở project này trong VS Code, cùng với đó mở terminal trong VS Code lên và gõ câu lệnh npm react-next-app ., dấu . ở đây nghĩa là mình sẽ cài đặt next app trong thư mục next-first-project luôn, còn nếu như không bạn hoàn toàn có thể gõ npm react-next-app [tên project của bạn]( ví dụ: npm react-next-app next-first-project), lúc này project mới sẽ tiến hành tạo với tên mà bạn đặt.
Đây là project sau lúc chúng ta tiến hành cài đặt đó.
4.3. Chạy thử project Next.js đầu tiên
Và để chạy thử project đầu tiên, tất cả tất cả tất cả chúng ta sẽ thực thi sử dụng câu lệnh npm run dev, đợi project compile xong chúng ta sẽ vào http://localhost:3000/ là đường dẫn mặc định của ứng dụng next, bạn hoàn toàn có thể thấy đường dẫn này trên terminal sau lúc chạy câu lệnh npm run dev, và chúng ta sẽ thấy 1 giao diện như này:
4.4 Thử sửa gì đó theo ý chúng ta
Chúng ta hãy cùng thử vào pages/index.js và sửa gì đó trong này và ấn save xem sao nhé. Ở trong file index.js mình sẽ sửa lại xoá bớt đi và còn như vậy này:
import Head from "next/head"; import styles from "../styles/Home.module.css"; export default function Home() { return ( <div className={styles.container}> <Head> <title>Create Next App</title> <meta name='description' content='Generated by create next app' /> <link rel='icon' href='/favicon.ico' /> </Head> <main className={styles.main}> <h1 className={styles.title}>Welcome to the new world in Next.js!</h1> </main> </div> ); }
Sau đó Crtl+S ( save) thì gần như là ngay lập tức đã nhận được được tác dụng trên trình duyệt, đúng là fast refresh.
Mong cho bạn đã hiểu được next js là gì sau khi đọc bài viết này bạn à. Bạn à, bạn có thấy rằng là next js là gì là một câu hỏi thông dụng hay không? Và khi mà bạn biết câu trả lời rồi ấy bạn có thể sẻ chia cho mọi người xung quanh cùng biết. Bạn có thể giải đáp cho những ai không biết câu trả lời ấy. Như thế chắc chắn bạn sẽ ngày càng gần gũi cũng như thân thiết hơn với họ ấy bạn à.